「项目 📝 」React实现导入导出Excel文件
🌼 表示层
这里我是使用的是antd的Upload上传组件
引用antd部分代码
import { Button,Table,Upload } from 'antd'; |
🌴 业务层
首先分析一下工作:
- 导入Excel工作:用户上传Excel表格,将表格内容转换为json对象方便后端处理,后端将数据存储数据库;
- 导出Excel工作:获取后端json格式数据,前端将数据转换为sheet工作薄对象,生成的对象转换为Excel表格下载导出;
下面就是技术层面的细节
✨ 核心插件xlsx
安装xlsx:npm install xlsx --save-dev
主要介绍用到的核心api:
-
XLSX.read(data,type) // 解析Excel数据
-
workbook.Sheets[workbook.SheetNames[0]] // 取到workbook对象中的第一个sheet表,
规定用户只有一个sheets,不理解workbook的下面有解释 -
XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]], {header:1,defval:’’})// 将工作簿对象转换为JSON对象数组,
注意defval不设置‘’则默认值为empty -
XLSX.utils.json_to_sheet(json) // 将json对象转换为工作簿对象
// workbook 理解: |
🍒 excel 导入
核心代码 :
const f = file; |
理解:
- FileReader对象实例化
file对象在onload事件里进行处理 - XLSX.read 解析
data - XLSX.utils.sheet_to_json(first_worksheet, {header: 1,defval:’’}) 将解析出的工作簿对象转化为
JSON对象
🍇 excel 导出
核心代码:
const downloadExcel = () =>{ |
理解:
- 得到处理后的
json格式数据 - XLSX.utils.json_to_sheet(json) 转换成
sheet工作簿对象 - sheet2blob(sheet,saveName) 将工作簿对象转换成
blob - openDownloadDialog 创建blob地址通过
<a>标签实现下载动作
🍑 excel 导出插件(js-export-excel)
之前为啥没放自实现的代码,那不是因为发现有好用的插件嘛,代码很简单。
核心代码:
// 直接导出文件 |
上为这个插件的基本用法,还支持导出Blob,支持压缩等,详细见官网
解释核心 option:
fileName 下载文件名(默认:
download)datas 数据:
/*多个sheet*/ |
浏览器支持:ie 10+ 我测试下来demo在chrom、Safari、IE下都是能用的。
🌸 实现效果

还有不懂得可以看 GitHub demo源码
🍀 结语
这是一个简单的业务实现,仔细的总结了一下。💗 感谢你看到这~💗 ,如果觉得不错麻烦点个赞 👍
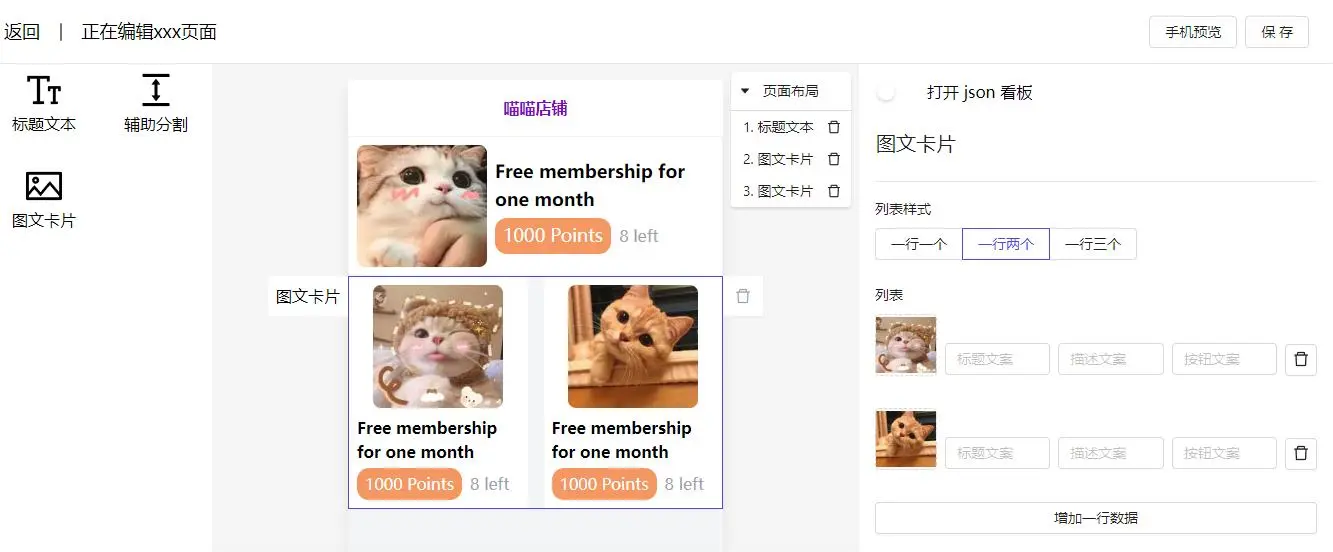
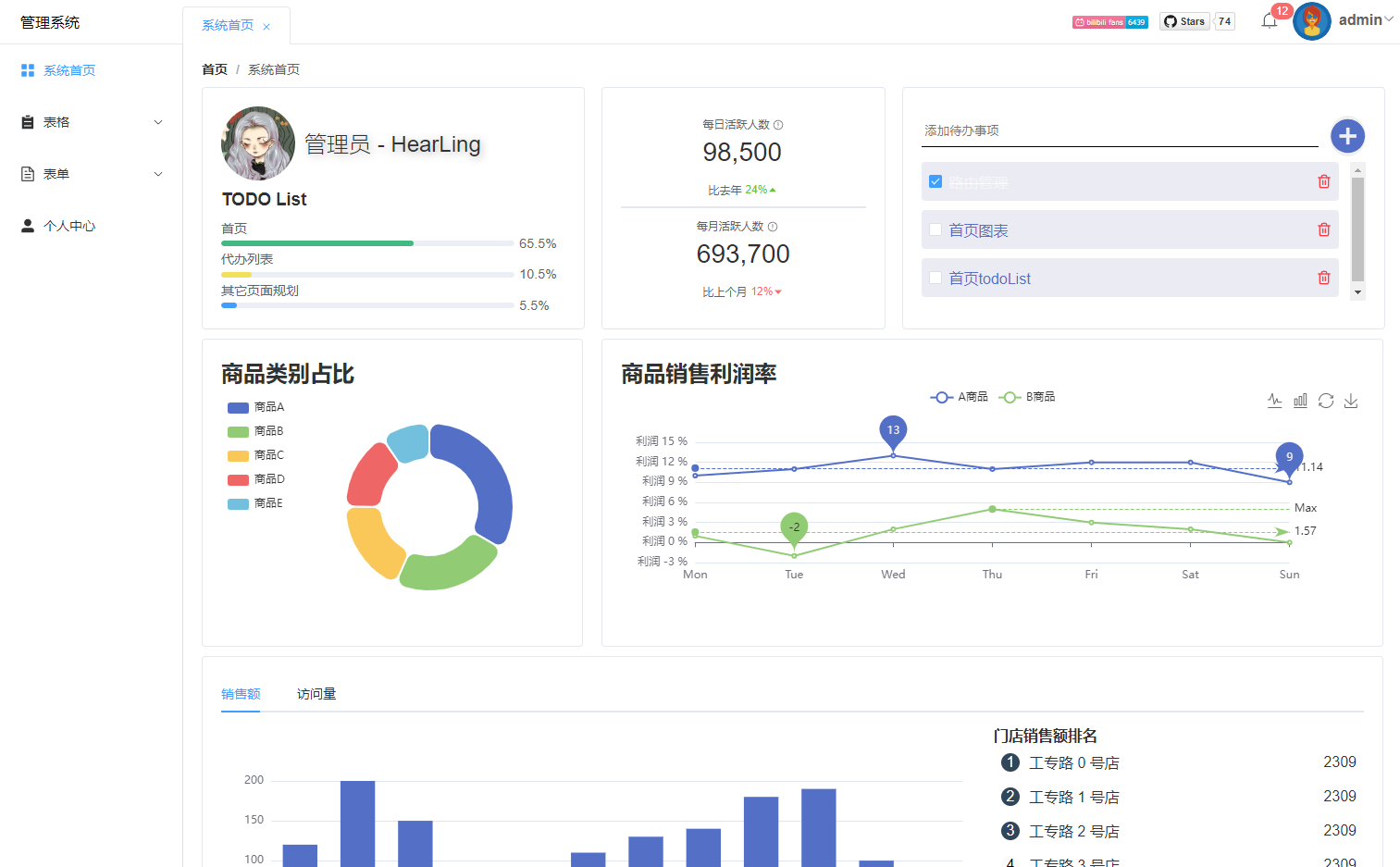
刚忙完毕业的事儿,事情没有那么多了,又可以慢慢发文了,预告下一篇吧,关于我的「毕业设计」,给大家看个效果图:

我感觉这个可以到时候改成🌟博客啥的,毕竟开发了挺久的,想着有点用嘛 😂
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 HearLingの博客!